Hello everyone, this is my first ever blog. I have tried my best to deliver whatever knowledge I have for this topic. If you find any mistake or have suggestions then please let me know, it'll help me improve a lot!!!
In this blog, I'll guide you through the integration of Twilio API in Flutter application. Before starting all the geeky stuff, let's understand what is Twilio and why we use it.
What is Twilio ??
 Twilio is a platform which provides us cloud communications as a service using web APIs. Wait a minute!! what do these heavy words mean??🙄
Twilio is a platform which provides us cloud communications as a service using web APIs. Wait a minute!! what do these heavy words mean??🙄
Let me give a simple example of cloud communication. Most of you have done online payments, right? So whenever you do online payments, you receive an OTP before transaction and after successful or unsuccessful payment, you receive a text message from your bank regarding payment. Have you ever thought, how these OTPs and text messages sent to you. Well this where cloud communication helps.
Now what Twilio provides software developers is, Twilio has a box full of APIs to embed such services or functionalities in Mobile apps or websites with great security. So, what basically Twilio does is it provides web APIs and we can integrate them into our apps or websites and can use all the features.
If you don't know what is an API, then API is basically a bunch of code that transfers data between different software products.
Don't worry about how to do this integration, I'll give a simple example of Twilio integration in Flutter application.
What is Flutter ??
 Flutter, one of the biggest buzzword in app development right now. Flutter is a UI framework developed by Google. It uses Dart programming language.
Flutter, one of the biggest buzzword in app development right now. Flutter is a UI framework developed by Google. It uses Dart programming language.
It can be used to develop Android app, iOS apps, websites, Desktop apps for Windows, Google Fuchsia, Linux and MacOS from a single codebase. Simply it's a sack of surprises for developers.
Okay, so enough introduction part. Let's begin some hands-on 🤓...

Setting up & Testing Twilio ⚙
Step 1
You have to create an account on Twilio. By creating an account you will be given a $15.50 credit in your account which will get reduced as you use the APIs.
Step 2
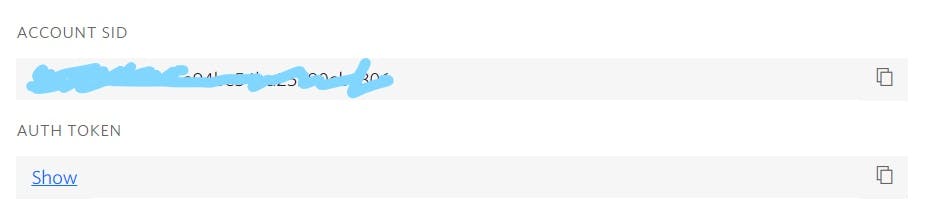
After signing up, you will be redirected to the Twilio dashboard where you can see your auth token and account SID which we will use when we will make requests to the api.
 Don't share this auth token and SID with anyone
Don't share this auth token and SID with anyone
Step 3
In this blog, we will be sending a simple text message to particular mobile number using Twilio. This service is called "Programmable Messaging" in Twilio.
So for that we first have to register that mobile number on Twilio to which we will send the text message(It must be an existing mobile number) and also have to choose a number from which the message will be sent(You don't have to provide a real number, choices will be provided on Twilio).
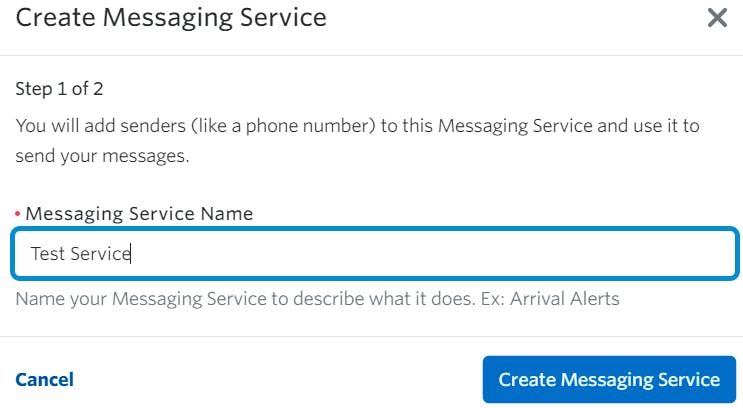
Go to Programmable Messaging from the menu on left side of dashboard then got to Try it Out section and then click on Get set up and press the Start setup button.
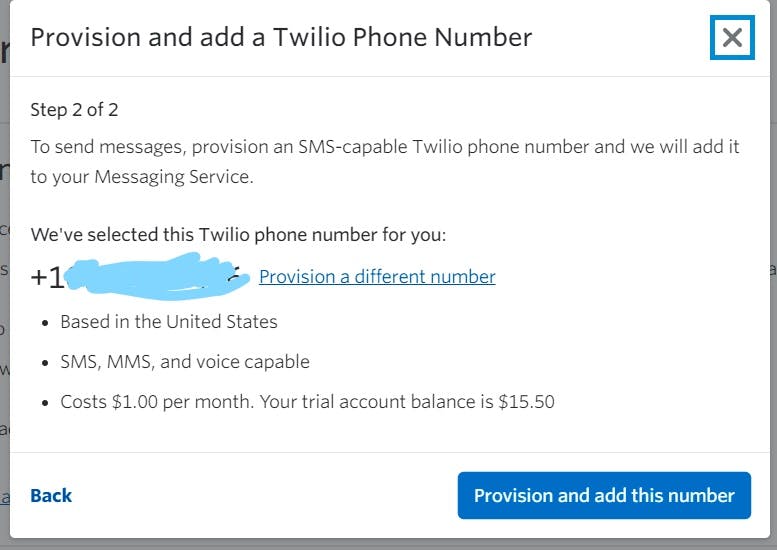
Provide a name to your messaging service and after that Twilio will choose a number for you which will be used as sender for your service. This will charge $1 every month from your credit.
Copy that number somewhere we will need that number in coding part


Right Now, we are using trial account so when we want to send SMS to a number we first have to verify that number too on Twilio.
If you upgrade your account then you can directly send messages to any number without verifying them
Go to Phone numbers >> Verified Caller ID >> Add new number
Then enter the number and after that enter OTP.
![screen-15.01.48[11.02.2021].png](https://cdn.hashnode.com/res/hashnode/image/upload/v1613035988108/5ieI4QRah.png?auto=compress,format&format=webp)
Now this number is ready to receive SMS from Twilio
Finally, we are all set to send our first message. Are you Excited🤩😁??
So, Let's Go!!!🚀🚀
Sending the message
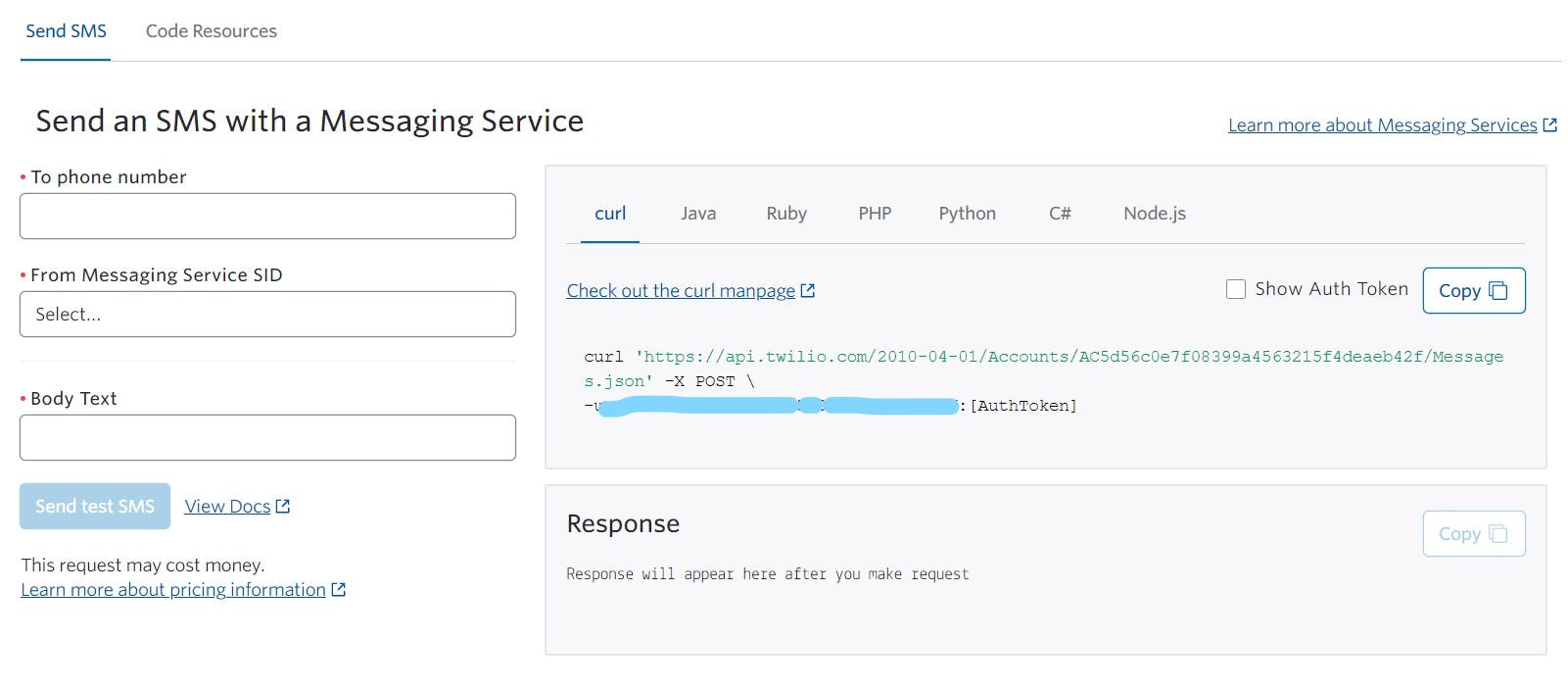
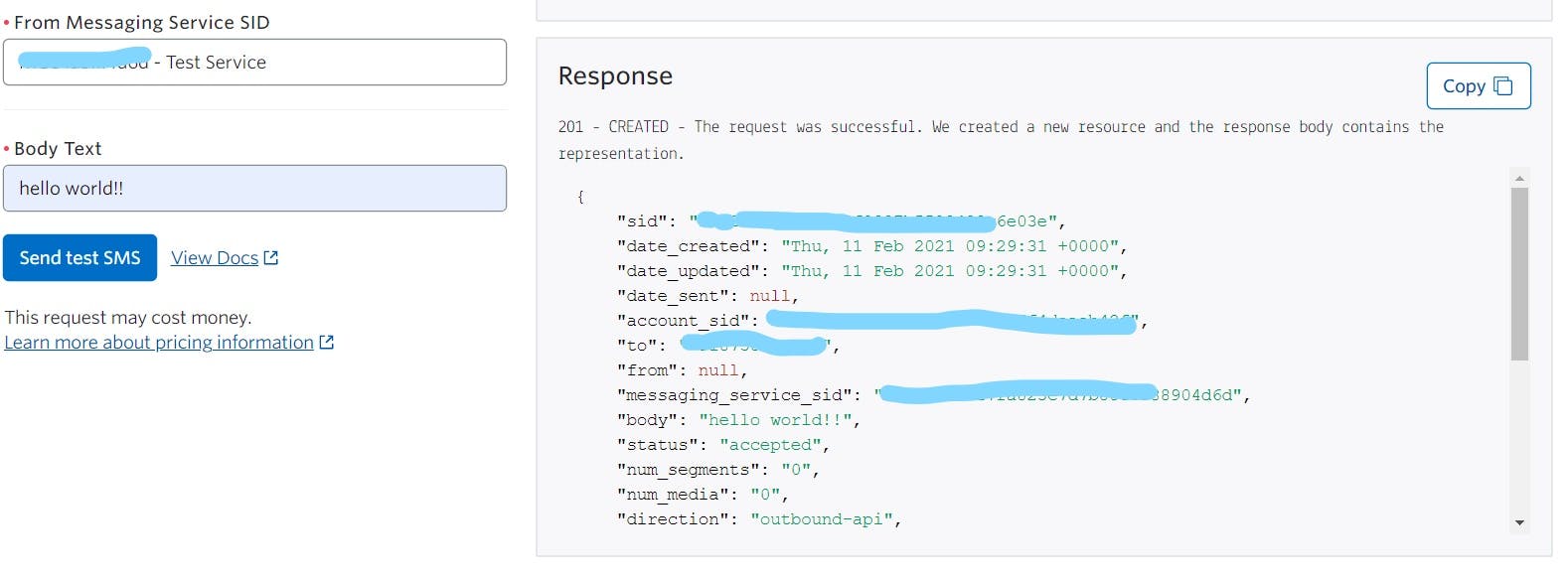
Go back to Try it Out section and click on Try SMS and provide the mobile number which you just verified in previous step.
Then put your messaging service SID which was generated in the beginning and in body write the message. As you are filling up the details you can see on the right the corresponding source code is also getting generated in different programming languages.

and the hit on send. If it is successful then you in less than 3 minutes the message will be delivered. You can see the response status on right side.

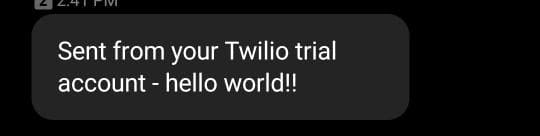
Delivered message will look like this...

Woohoo 🎉🎉 Now let's do some coding part, ready ? Let's go 🚀

Flutter Integration
There two ways to integrate Twilio in flutter app,
- Using http request
- Using
twilio_flutter: ^0.0.5package
We are going to use the first method so that you can get idea about actual API calling.
Step 1
Create a Flutter project.
Add http: ^0.12.1 package in pubspec.yaml file
Import http.dart in your dart file as follows
import 'http.dart' as http
Step 2
Write the below code in a function or wherever you want to implement
var credentials = 'ACCOUNT_SID:AUTH_TOKEN';
var bytes = utf8.encode(cred);
var base64Str = base64.encode(bytes);
var url =
'https://api.twilio.com/2010-04-01/Accounts/ACCOUNT_SID/Messages.json';
var response = await http.post(url, headers: {
'Authorization': 'Basic ${base64Str}' },
body: {
'From': 'ENTER_YOUR_TWILIO_SENDER_NUMBER',
'To': 'ENTER_RECEIVER_NUMBER',
'Body': 'WRITE_YOUR_MESSAGE'
});
print('Response status: ${response.statusCode}');
print('Response body: ${response.body}');
Code Explanation
Replace ACCOUNT_SID and AUTH_TOKEN with yours (can be found on Twillio dashboard)
Then we encoded our credentials (Account_SID and Auth_token) into base64 because we have to pass them in API call for authentication
After that we made http POST request to Twilio API. You can get the url from Twilio documentations.
Provide the details required for request body
At last we are just printing the response body and response status-code to check whether the Request was successful or not.
AND Done!!! 🎉
This was the first method for sending SMS, in other method you can directly use the twilio_flutter package and call the in-built method for sending SMS.
Show some love & support
If you find this article helpful then please give a like ❤
